Why is Security Important for Your Business’s Website?
Ensuring you have the proper security measures set up on your website is crucial for anyone that has a website.
Having a secure website can help with:
- Protecting Sensitive Data – Business websites often handle sensitive data such as customer information, payment details, and internal business records. A security breach can expose this data, leading to identity theft, financial fraud, or business disruption.
- Building Customer Trust – A secure website with HTTPS, clear privacy policies, and no history of breaches encourages users to interact with your website, fill out your forms, share your website, and input sensitive data like financial information.
- Improving SEO Rankings – Search engines like Google prioritize secure websites in search rankings. An insecure website (without HTTPS, for instance) may rank lower and lose visibility, impacting organic traffic.
- Avoiding Website Downtime – Security threats like DDoS attacks can render a website inaccessible. Downtime leads to lost opportunities and can disrupt customer services.
Security Measures to Ensure Your Website is Safe and Compliant
Use HTTPS (Secure Sockets Layer – SSL)
What it is: HTTPS is an extension of HTTP (HyperText Transfer Protocol) that incorporates SSL/TLS encryption. It secures communication between a user’s browser and the web server.
Why it’s important: Browsers display trust indicators, such as a padlock icon in the address bar, to signify a secure connection. Sometimes users will not even be able to view your site if you don’t have a secure HTTPS connection (such as using Safari on iPhones).
How to implement: An HTTPS connection can be implemented on your site by ensuring there is a valid SSL certificate on your site. Most of the time hosting companies will provide this automatically for you, but depending on the hosting company there might be a fee.
Some hosting companies we recommend: GoDaddy, WPEngine (for WordPress sites only), Kinsta (for WordPress sites only), BlueHost, SIteGround, InMotion Hosting.
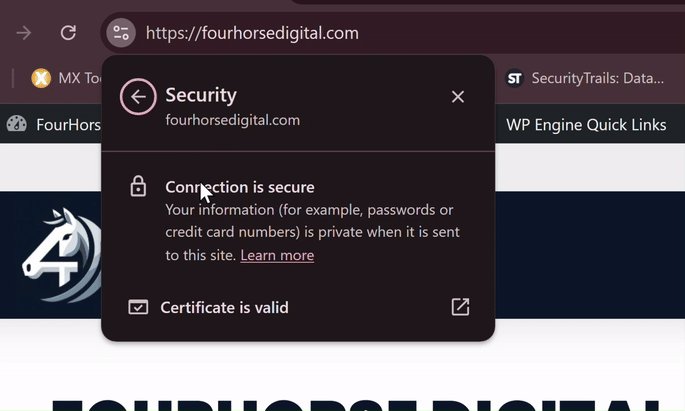
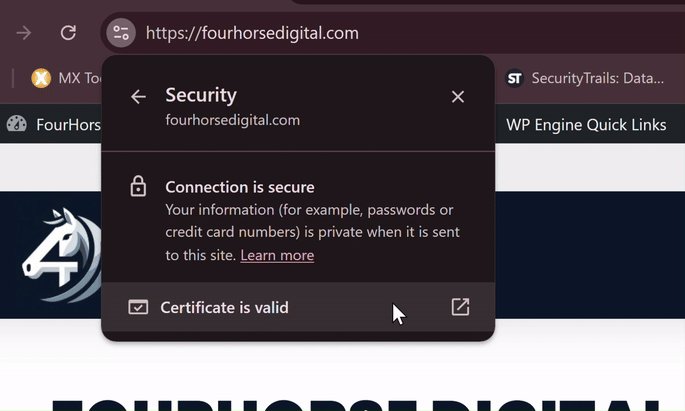
How to Check if Your Site is Using a Secure HTTPS Connection
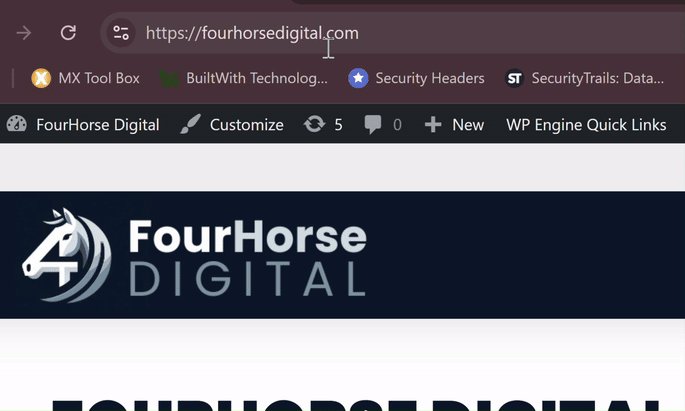
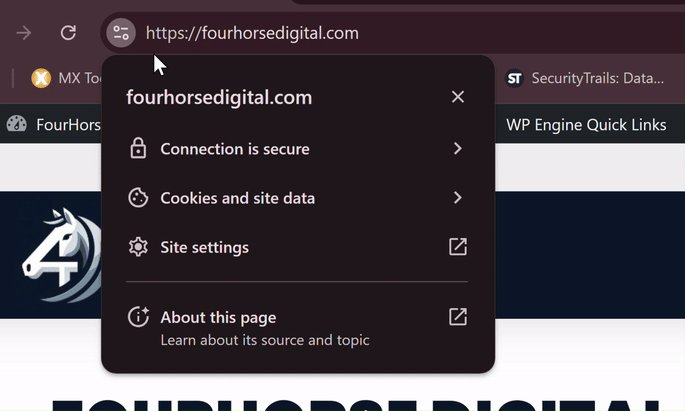
To check if your website is using a secure HTTPS connection simply navigate to your website on your favorite browser (I prefer Chrome).
Once there, go up to the address bar and find the circle icon to the left of your website URL.
Click on that icon to see your site information – if your site is secure it should say “site is secure” and you can click on this line to see more information and even review the SSL certificate.

Implement Security Headers
Security headers are extra instructions that your website sends to the user’s browser to help protect your site and visitors from various security risks.
Think of them like a “rulebook” for the browser to follow when loading and interacting with your website. These rules can prevent things like data theft, unauthorized access, or hackers injecting malicious scripts.
Why are security headers important?
Without security headers, a browser might not know how to handle potential threats, leaving your website and users vulnerable. By setting these headers, you improve your site’s defenses against common attacks.
There are several types of security headers that you can implement on the site:
Content Security Policy (CSP)
What It Does: Tells the browser what resources (like images, scripts, and styles) it is allowed to load.
Why It Helps: Prevents hackers from injecting bad code into your site (like malicious ads or pop-ups).
Example: Only load scripts from my site and sites I trust, not random websites.
Code Example:
Content Security Policy: default-src 'self'; connect-src 'self' *.google-analytics.com *.analytics.google.com *.fontawesome.com *.acsbapp.com *.bugherd.com *.crazyegg.com *.oribi.io *.hubapi.com *.clarity.ms *.bugsnag.com wss://ws.pusherapp.com *.doubleclick.net *.pusher.com ipapi.co *.cookieyes.com; media-src 'self' *.youtube.com https://youtu.be;style-src *.fontawesome.com https://tagmanager.google.com https://fonts.googleapis.com * 'unsafe-inline'; script-src 'self' data: 'unsafe-inline' 'unsafe-hashes' 'unsafe-eval' https://www.google.com *.hsadspixel.net *.hs-banner.com *.hs-analytics.net *.hs-scripts.com *.font-awesome.com *.jsdelivr.net *.bugherd.com *.acsbapp.com ipapi.co *.google-analytics.com https://www.googleadservices.com https://www.googletagmanager.com https://*; frame-src *; img-src https://googleads.g.doubleclick.net https://www.google.com *.analytics.google.com www.googletagmanager.com https://ssl.gstatic.com *.gstatic.com * data: 'unsafe-eval' 'unsafe-inline'; object-src data: 'unsafe-eval' 'unsafe-inline'; font-src https://fonts.gstatic.com * data: 'unsafe-eval' 'unsafe-inline';
Strict-Transport-Security (HSTS)
What It Does: Forces the browser to always use HTTPS to connect to your site.
Why It Helps: Prevents attackers from tricking users into visiting an insecure version of your site.
Example: Always use the secure door (HTTPS), never the old one (HTTP).
Code Example:
Strict-Transport-Security: max-age=63072000; includeSubDomains; preload
X-Frame-Options
What It Does: Blocks your website from being displayed inside a frame or iframe on another site.
Why It Helps: Stops attackers from tricking users into interacting with your site unknowingly (a tactic called clickjacking).
Example: Don’t let anyone display my site in their picture frame.
Code Example:
X-Frame-Options: SAMEORIGIN
X-Content-Type-Options
What It Does: Stops the browser from guessing file types and forces it to only use the specified type.
Why It Helps: Prevents certain types of attacks where files are misinterpreted as something harmful.
Example: If it says it’s a text file, treat it like one—don’t guess otherwise.
Code Example:
X-Content-Type-Options: nosniff
Referrer-Policy
What It Does: Controls how much information about the user’s previous page (referrer) is shared when they click a link.
Why It Helps: Protects sensitive information from being leaked.
Example: Don’t tell the next website where the user came from.
Code Example:
Referrer-Policy: strict-origin-when-cross-origin
Permissions-Policy (formerly Feature-Policy)
What It Does: Manages what browser features (like camera, microphone, or geolocation) a site can use.
Why It Helps: Prevents unnecessary access to sensitive hardware or data.
Example: “Only I’m allowed to use the camera, not other sites.”
Code Example:
Permissions-Policy: geolocation=(self), microphone=(), camera=()
Want to check your site’s security headers? Go to https://securityheaders.com/.
Keep Software and/or Plugins Updated
Every website is different. However, regardless of how your site is built, it probably has items that need to be maintained and updated.
We’ll use WordPress for example.
WordPress is a CMS that requires periodical updates. WordPress CMS is built on PHP which also requires periodical updates. The structure of your WordPress site is built upon a “theme”. These themes (even if they are custom made) require periodical updates as well to ensure they run smoothly on the current versions of PHP and WordPress.
Not to mention all the possible plugins that may be installed your website – yes, these plugins need to be updated as well!
This is just one example, but there are numerous different ways websites can be built and each one has their own set of updates that are needed in order to maintain security and performance.
Hackers are constantly looking for ways to exploit weaknesses on the web. When vulnerabilities are discovered, developers release updates to patch them. This is why ensuring everything running on your site is up-to-date should be one of the highest priorities for your business.
What could happen if I don’t keep up with website updates?
Increased Security Vulnerabilities: Your website could be hacked, leading to stolen data, defacement, or malware injection. Sensitive customer information (like emails, passwords, or payment details) could be exposed. Google may flag your site as unsafe, driving away visitors.
Website Malfunctions: Features on your website, like forms, checkout systems, or interactive elements, might break. Pages could display errors, harming user experience. Your website may crash entirely, leaving it inaccessible.
Poor Performance: Slow page load times, frustrating visitors. Increased bounce rates and lower search engine rankings. In turn this could result in loss of SEO rankings or higher PPC costs.
Legal and Compliance Issues: Your site may not comply with standards like GDPR, CCPA, or PCI-DSS. Risk of fines, legal action, or losing customer trust.
Implement Strong Authentication
This one is simple yet a lot of people don’t follow it. Make sure your passwords are strong enough! And don’t reuse the same password over and over again.
Weak passwords are one of the easiest ways for hackers to get into your site. An easy password can easily be brute forced by programs and bots that hackers use.
NO: Password1
YES: 8J@#T2w*X7&!
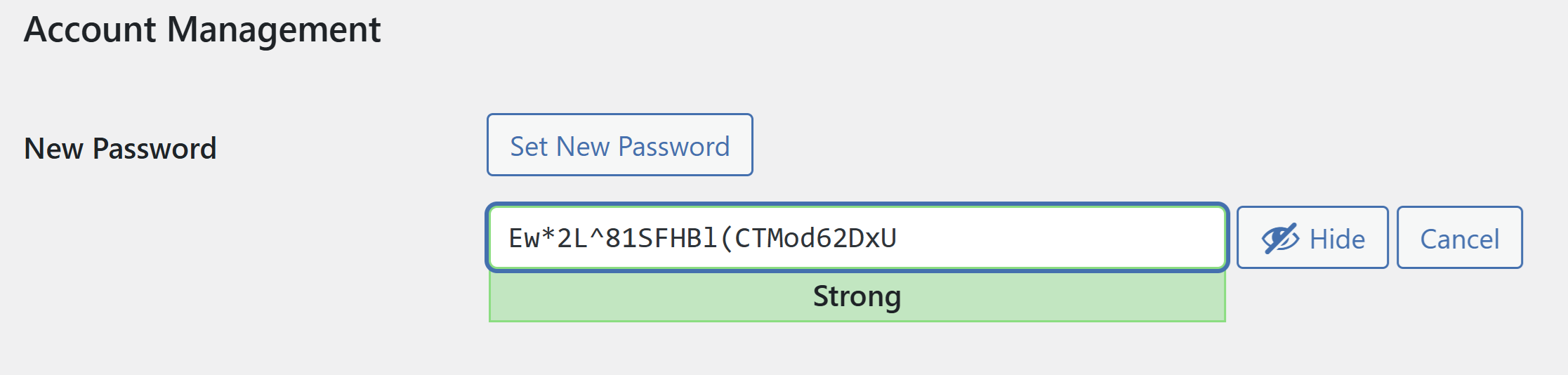
You can use password generators to generate strong passwords, but most browsers have this capability built in. WordPress specifically auto generates strong passwords whenever you are resetting a user’s password:

It is highly recommended that you take advantage of this when setting new passwords!
Two-Factor Authentication
Another great way to ensure security is to set up two-factor authentication on your website.
Yes, the annoying thing that makes you essentially log in twice (once with a password, and another time with a code or something similar).
This might be annoying or tedious but it ensures that you and ONLY YOU can get into your website.
For WordPress sites, there are several plugins that offer two-factor authentication for free:
- Wordfence Security
- WP 2FA
- Google Authenticator
- MiniOrange Two Factor Authentication
- Two Factor Authentication
Use a Web Application Firewall (WAF)
Setting up a firewall is another form of protection you can implement on your site to strengthen its security. A web application firewall (WAF) filters, blocks, and monitors the traffic coming to your website. It can protect against common attacks like SQL injection, cross-site scripting (XSS), and DDoS (Distributed Denial-of-Service).
Why Are WAFs Important?
Protect Against Common Attacks
- WAFs defend against OWASP’s Top 10 security threats, which include SQL injection, XSS, and file inclusion vulnerabilities.
- They block malicious traffic before it reaches your website.
Enhance Website Performance
- Some WAFs also optimize traffic, reducing load on your server by filtering out bad traffic.
Compliance Requirements
- Many regulations (e.g., PCI-DSS) require a WAF for websites handling sensitive data, such as credit card information.
DDoS Mitigation
- WAFs can identify and block traffic from bots or attackers attempting to overwhelm your website with requests.
Zero-Day Attack Protection
- WAFs use updated threat intelligence to block emerging vulnerabilities before patches are applied.
User-Friendly for Non-Experts
- Modern WAFs provide easy-to-use interfaces to manage security without needing deep technical knowledge.

Types of WAFS
Cloud-Based WAFs
- Hosted and managed by a provider, requiring minimal setup.
- Examples: Cloudflare, Sucuri, AWS WAF.
Host-Based WAFs
- Installed directly on your web server.
- Offers more customization but can consume server resources.
- Examples: ModSecurity (open-source WAF).
Network-Based WAFs
- Hardware appliances installed at your network’s edge.
- Best for large enterprises with dedicated IT resources.
Recommended WAF Solutions
- Cloudflare (Free and Paid Plans)
Regularly Backup Your Website
Even after you have implemented the proper security measures on your website, there is always still a chance that something unforeseen can happen. This is why backing up your website regularly is important. You want to make sure you are backing up your website files and your website database on at least a weekly basis.
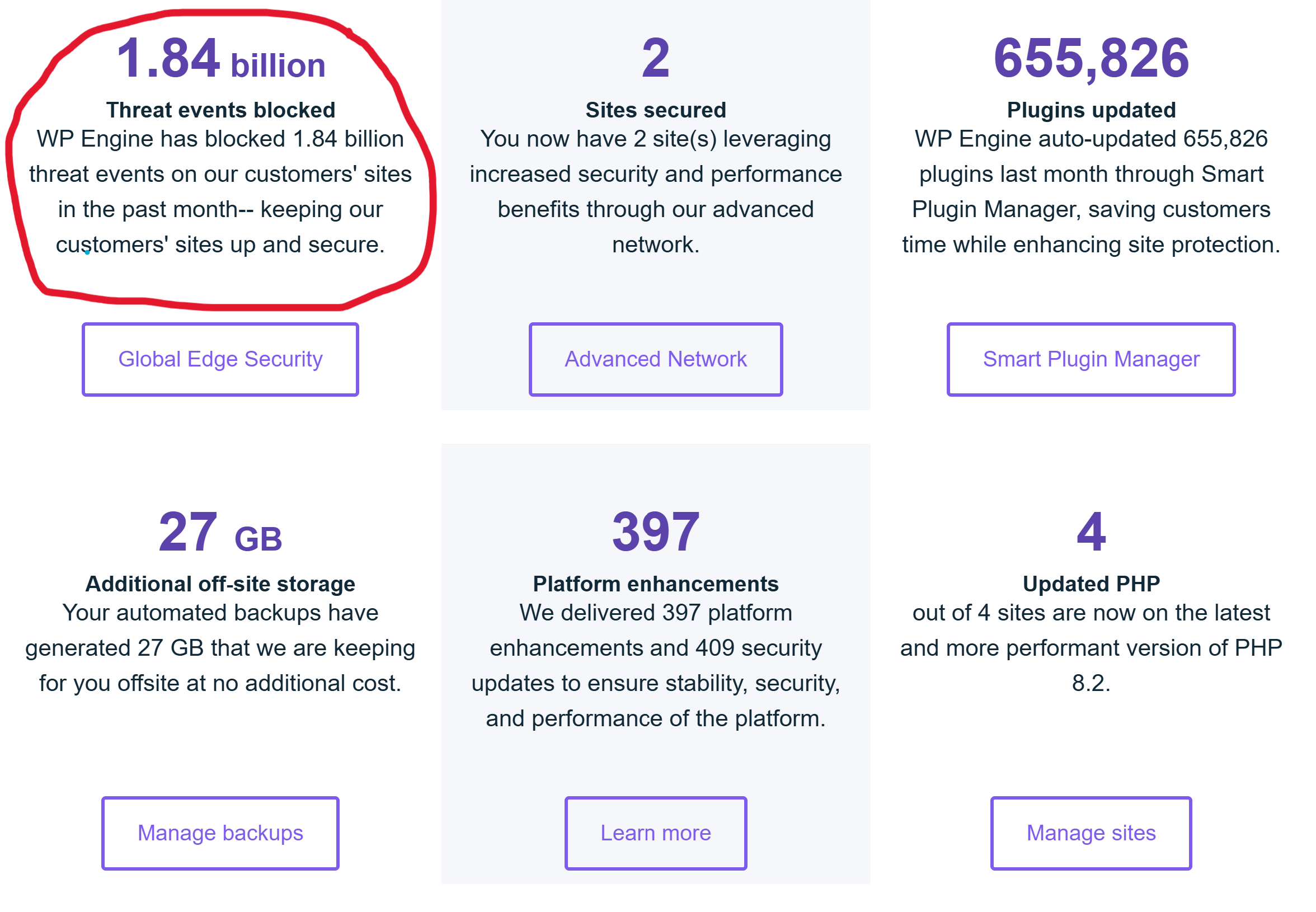
Backing up your website is something you will do on the server side (your hosting platform). I prefer WPEngine for WordPress sites because they do daily backups and store up to a month of backups that you can easily revert to if needed. Check with your hosting provider to see if they offer backups and note that some hosting providers may charge an additional cost for backups.
Monitor and Audit Website Activity
Monitoring and auditing your website are both just as important as implementing security protocols. Site security is not just a set and forget it concept – you need to continue to monitor, update, and audit your site to ensure it continues to run smoothly and gives a good experience to the end user.
Security Tools
There are a lot of different security tools out there that you can use. Below is a couple of them, what they do, and their pricing.
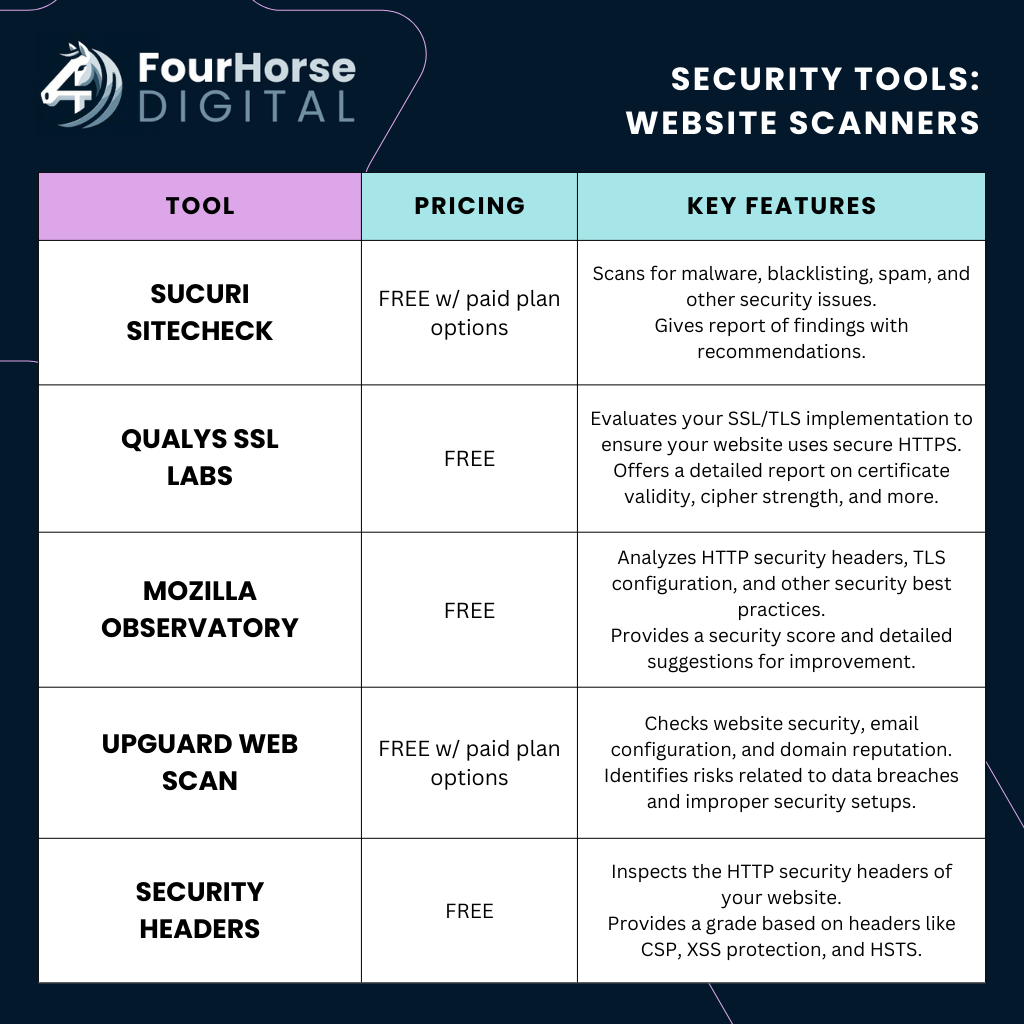
Website Scanners

Links:
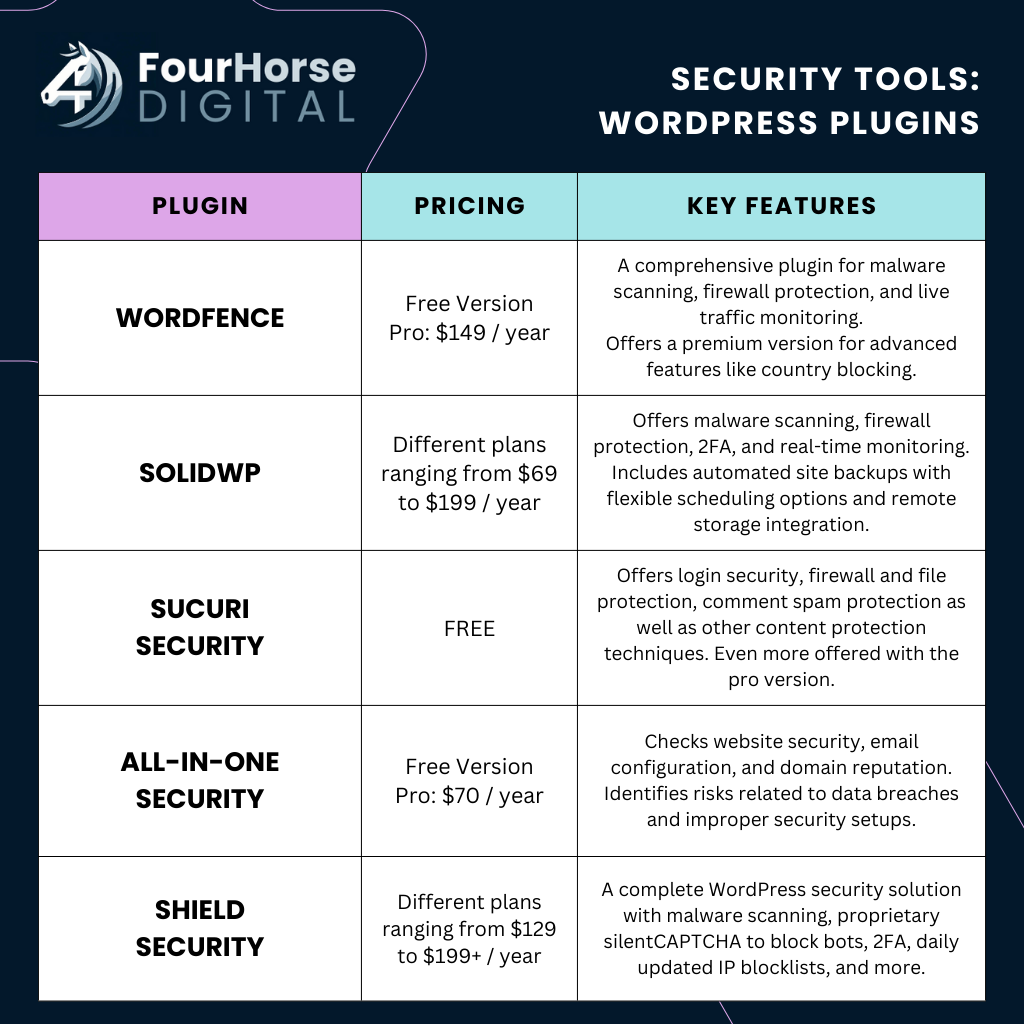
WordPress-Specific Security Tools

Links:
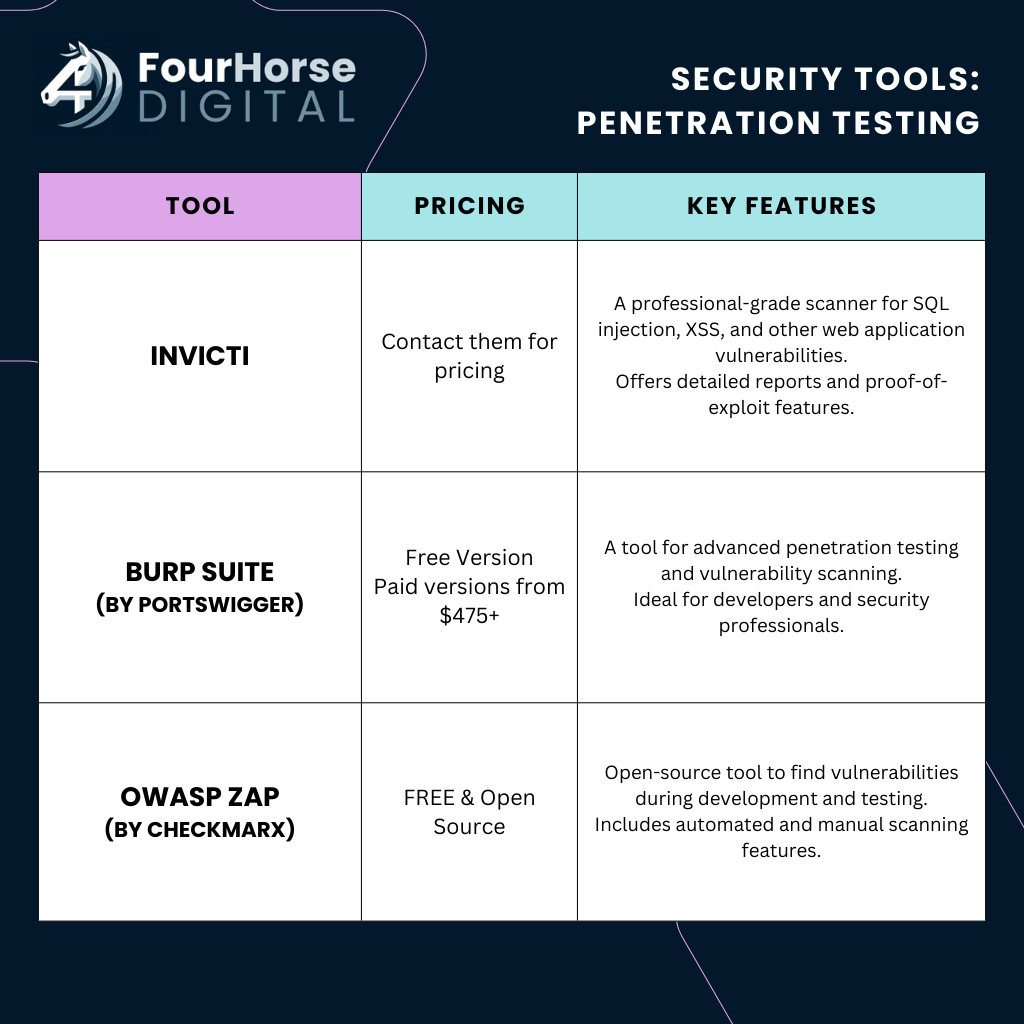
Penetration Testing Tools

Links:
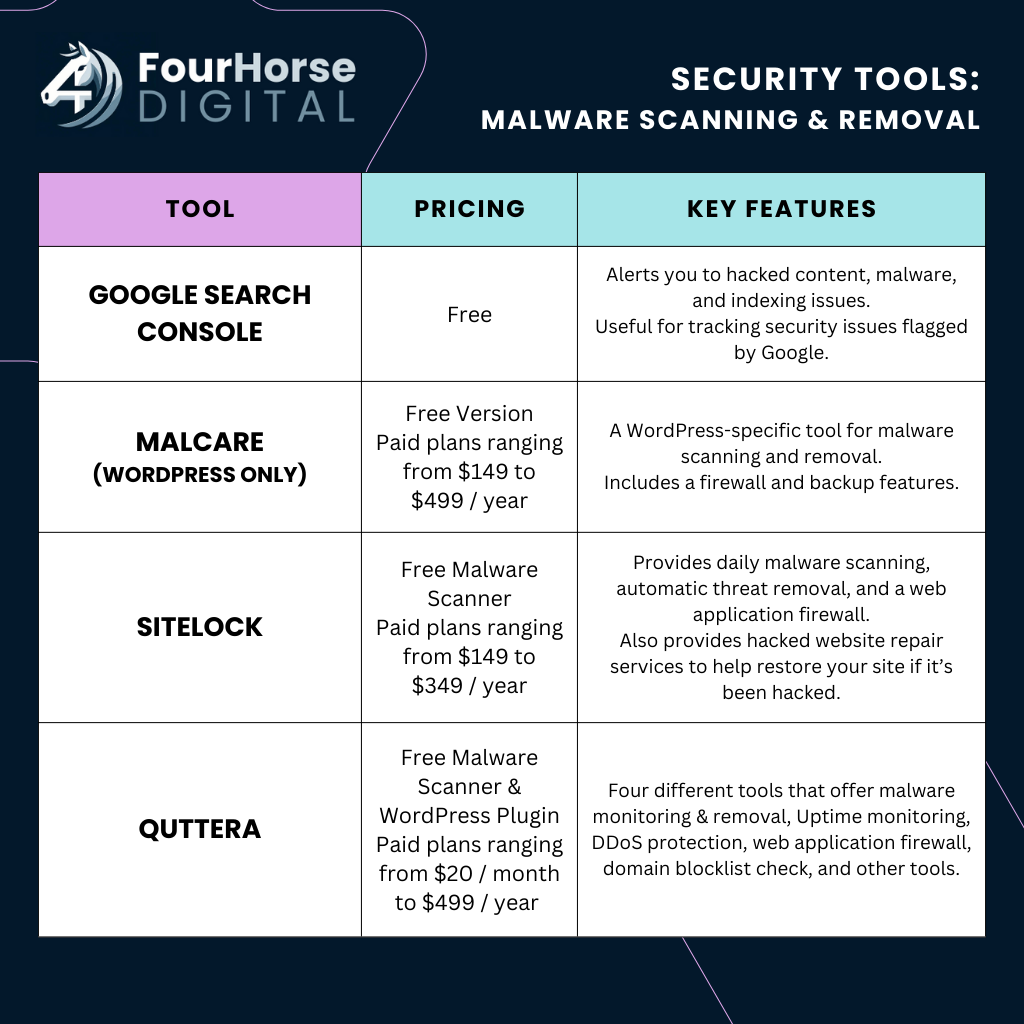
Monitoring and Malware Removal Tools

Links: